At Webstanz, we have very ambitious quality goals. That's why we need to have the best tools to make our developers' work easier and to offer the best service to our customers.
The problem
It often happens that websites (or parts of them) look perfectly normal on one browser (e.g. Chrome), but have errors on another (e.g. Firefox). Or that they were designed on a computer, but look terrible on a mobile phone.
How can we provide our clients with a solution of perfect quality regardless of the hardware used by the end user? How can we be sure that the project we are developing will be optimal on all platforms (PC, tablets or smartphones) and on all current browsers?

The solution
To answer these questions we use BrowserStack on a day-to-day basis.
BrowserStack is a solution that counts over 50,000 users and allows us to perform tests on more than 3,000 different browsers and devices.
This tool allows cross-browser testing, i.e. functional and visual tests on different browsers such as Chrome, Firefox, Safari, Edge,... . But also on different operating systems (Windows, Android, Mac,...).
We perform these tests to check that the website (or the application) is displayed correctly and that it does not display any errors.

Before Browserstack, we used to rely on time-consuming and unreliable manual solutions: creating multiple virtual machines on our computers or buying devices with different operating systems. But thanks to this tool, that's a new story! It allows us to see what the website we are developing looks like on an impressive number of different devices, with a single mouse click.
Being able to test the rendering of our work is really helping the developers and quality managers in our team. This makes us both more productive and enables us to deliver quality work to our clients.
Some examples
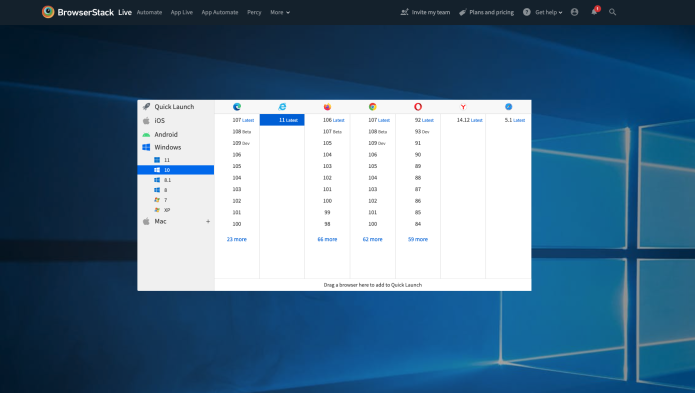
Let's take our client Carmeuse's website. We are working on a Mac but we want to see what the site looks like on Windows 10, and in particular on the Edge version 11 browser. Let's go to Browserstarck and choose the OS in the left column, and the browser in the main screen. The emulator then starts according to the configuration we have just defined.


We now see the requested browser and can enter the URL of the Carmeuse site in the URL bar. The page then loads as if we were in the environment we wanted to test.
We can now browse all the pages of the website to see if there are any problems with the display.
Using the menu on the left, we have access to new options. For example, we can display the site in any screen resolution.

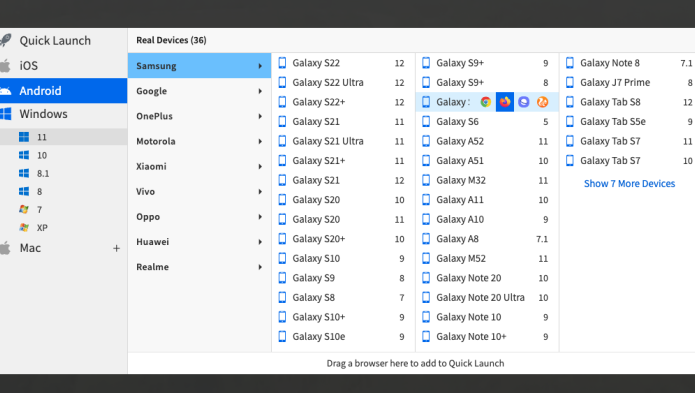
Now let's do the same exercise, but with a simulated mobile environment. Let's choose an Android device from Samsung Galaxy with the Firefox browser. Browserstack provides us with the preview and allows us to browse the site as if we were using a mobile phone.


Conclusion
As you have noticed, Browserstack is a complete and easy-to-use tool. We have completely adopted it into our processes. Besides, it is a collaborative solution: indeed, thanks to a cloud infrastructure, it allows us to make it available to any team member who needs it. Moreover, open source is a priority for BrowserStack and it is a point that is aligned with our values.
To learn more about Drupal and open source, we recommend reading our article: What is Drupal?
You can now create a free account to get a trial version. If the tool has convinced you, you will find different subscription packages depending on your needs. The first one starts at 29 € per month (monthly or annual payment possible).
Having qualitative objectives necessarily implies resources and material investment. To work efficiently, you need to have the best tools available on the market. This is a good example of what we have learned by developing our methodology with BrowserStack.



