Dans un univers en constante évolution, la performance d'un site web est plus cruciale que jamais. Les visiteurs de sites Internet ont adopté de nouveaux comportements : ils sont devenus de plus en plus exigeants et s'attendent à des pages qui se chargent rapidement, leur offrant une expérience fluide et ne mettant pas leur patience à mal.
C'est là que les Core Web Vitals (les signaux web essentiels en français) entrent en jeu. Ces métriques sont au cœur de la nouvelle ère de l'évaluation de la performance web, non seulement pour l'expérience utilisateur, mais aussi pour le référencement (SEO).
Dans cet article, nous plongerons dans le monde des Core Web Vitals en explorant ce qu’il sont, pourquoi ils sont essentiels pour les performances d'un site web et en quoi ils ont un impact sur le classement dans les moteurs de recherche. Nous vous donnerons également les clés pour évaluer les performances de votre site web et nous verrons comment Drupal, dont nous sommes spécialistes, met tout en œuvre pour optimiser ces mesures de performance.
Les Core Web Vitals, c'est quoi ?
Il s’agit de 3 métriques qui mesurent la performance et l'expérience utilisateur d'un site web, en se concentrant sur la vitesse de chargement (LCP), l'interactivité (FID) et la stabilité visuelle (CLS):
- LCP (largest contentful paint) : correspond au chargement du contenu le plus “lourd” sur la page. Il peut s’agir d’une image ou d'une vidéo par exemple.
- FID (first input delay) : correspond quant à lui au délai d’interaction avec l’utilisateur.
- CLS (cumulative layout shift) : représente la stabilité visuelle du site lorsque l’utilisateur navigue sur ce dernier.
Vous l’aurez compris, l'objectif est de faciliter le parcours de l’utilisateur sur votre site, et cela passe par les performances de l’interface ! Chez WebstanZ, nous avons bien évidemment des éléments auxquels nous portons une attention particulière lors de la création de nos sites.
L'impact sur le SEO
Avant de voir en quoi les Core Web Vitals sont aussi importants, redéfinissons le SEO :
L'optimisation pour les moteurs de recherche (SEO) désigne le processus d'amélioration du trafic organique et du classement de votre site sur les moteurs de recherche tels que Google, Bing et autres (Source : SEMRush)
Sachez que l’optimisation SEO se base sur 3 piliers majeurs :
- La popularité : en gros, il s'agit du nombre de liens de qualité pointant vers votre site
- Le contenu : du contenu long, optimisé et qui répond réellement à la demande de l’utilisateur et aux exigences des moteurs de recherche
- La technique : les performances et l’optimisation du code d'un site
C’est dans cette troisième catégorie que rentrent les Web Core Vitals. Raison de plus d’y faire attention car elles peuvent influencer la visibilité de votre site sur les moteurs de recherche !
(Depuis peu, l'expérience utilisateur est venue s'ajouter comme 4ème pilier du SEO, mais ça, on vous en parlera dans un prochain article)
Deux outils pour mesurer les performances
Il existe de nombreux outils gratuits qui vous permettent d’avoir un aperçu des performances de votre site. Attardons nous ici sur les 2 solutions phares proposées par Google :
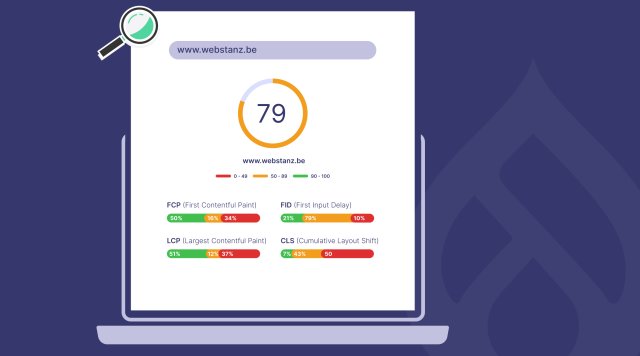
- Google PageSpeed Insights est un outil qui vous fournit rapidement un état des lieux pour chacun des signaux web essentiels, mais qui permet également d’avoir des recommandations pour optimiser ces derniers. Il se concentre spécifiquement sur l’optimisation de la vitesse de chargement de vos pages web.
- Google Search console est une interface destinée à aider les propriétaires de sites web à surveiller la présence de leur site dans les résultats de recherche Google, à diagnostiquer les problèmes d'indexation et de référencement (notamment les soucis concernant les signaux Web) et à optimiser leur visibilité dans les résultats de recherche organiques. L'outil est axé sur la surveillance, la gestion et la présence de votre site dans les résultats de recherche. Il permet de voir l’amélioration de vos performances en terme de référencement (SEO) en plus d’avoir des indications de performance pour chacune de vos pages.
L'analyse des résultats avec Google PageSpeed Insights
Après avoir généré votre premier rapport, comment savoir si les résultats sont bons ? Pour chacun des Core Web Vitals, Google fournit une échelle de mesure qui vous permet de déterminer si la valeur calculée est suffisante ou non.
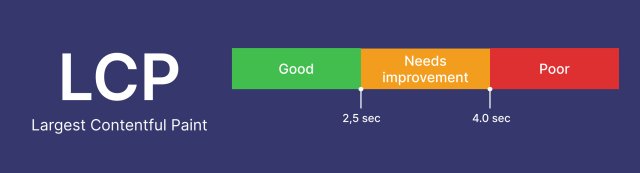
Pour le LCP (Largest Contentful Paint), qui correspond à la vitesse de chargement perçue, la métrique doit être inférieure à 2.5 secondes pour être considéré comme satisfaisante.
Plusieurs raisons peuvent expliquer un mauvais LCP :
- Du code Javascript ou CSS qui bloque le rendu d’une page, ce qui retarde le chargement de cette dernière
- Un temps de chargement de certaines ressources trop élevé (images, vidéos)
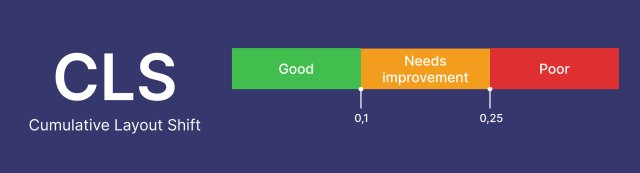
Pour le CLS (Cumulative Layout Shift), qui mesure la stabilité visuelle, le temps de chargement doit être inférieur à 0.1 seconde pour être considéré comme bon.
Voici deux éléments qui peuvent provoquer un mauvais CLS :
- Des images sans dimensions prédéfinies
- Du contenu ajouté dynamiquement
Et terminons avec le FID (First Input Delay), qui permet de mesurer la première impression de l'utilisateur concernant l'interactivité et la réactivité de votre site. Il nécessite un temps de chargement inférieur à 100 millisecondes pour être satisfaisant.
Parmi les éléments qui peuvent provoquer un mauvais FID, citons par exemple des fichiers javascript volumineux qui mettent longtemps à charger.
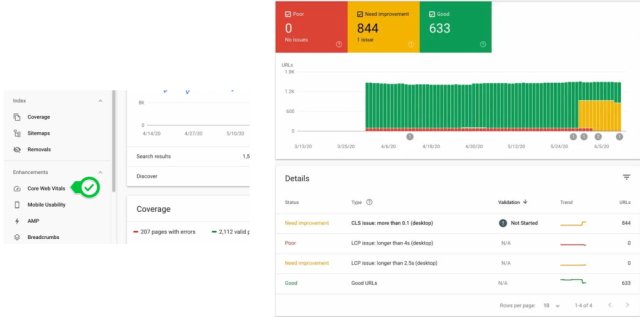
L'analyse des résultats avec Google Search Console
Les métriques étant les mêmes nous n'allons pas tout vous rééxpliquer :)
Sachez juste que vous pouvez également trouver un rapport sur les Core Web Vitals dans votre interface de la Search Console. Vous pourrez y voir en un clin d'oeil quelles sont les URL qui peuvent poser problème, et comment les résoudre.
Et Drupal dans tout ça ?
Dans le but d’optimiser un maximum ses performances, Drupal met à dispositions de ses utilisateurs une longue liste de modules et fonctionnalités pour garantir des temps de chargement optimaux.
Gestion des images
Drupal propose plusieurs outils et fonctionnalités de gestion des images pour optimiser les performances de chargement de votre site web. Vous pouvez redimensionner automatiquement celles-ci pour correspondre à différents styles prédéfinis, les compresser pour réduire leur taille sans compromettre la qualité, et créer des formats responsives pour charger des images adaptées à chaque appareil.
De plus, Drupal prend en charge des formats modernes tels que WebP, qui offre une meilleure compression. Vous pouvez également activer le chargement différé des images pour accélérer l'affichage initial de la page, tout en utilisant le module Media pour une gestion efficace de celles-ci.
En combinant toutes ces fonctionnalités qui permettent de réduire la bande passante nécessaire au chargement des images, vous pouvez de ce fait répondre aux exigences des Core Web Vitals, améliorer les performances de chargement de votre site Drupal, et offrir une expérience utilisateur optimale. Tout ceci favorisera également un meilleur classement dans les moteurs de recherche !
Réduction des requêtes HTTP
Drupal propose plusieurs outils et techniques pour réduire les requêtes HTTP sur votre site web, améliorant ainsi les performances de chargement.
Vous pouvez agréger les fichiers CSS et JavaScript pour réduire le nombre de requêtes, désactiver les fichiers inutiles, activer le chargement différé des images pour réduire les requêtes initiales, utiliser un CDN pour distribuer les ressources statiques, ou encore optimiser les ressources tierces et tirer parti de la mise en cache pour éviter les requêtes répétitives.
En adoptant ces pratiques et en configurant Drupal de manière appropriée, vous pouvez minimiser les requêtes HTTP superflues, accélérer le chargement des pages et offrir une meilleure expérience utilisateur.
Le cache Drupal
Drupal offre une gamme complète d'outils de mise en cache pour optimiser les performances d’un site web. La mise en cache des pages, des blocs, des vues et des entités permet de stocker temporairement les éléments générés, réduisant ainsi la charge sur le serveur et accélérant le chargement des pages.
Drupal propose également des mécanismes d'expiration pour garantir que les contenus mis en cache restent à jour. En combinant ces fonctionnalités avec une configuration appropriée, vous pouvez grandement améliorer la vitesse de votre site Drupal, offrir une expérience utilisateur plus performante et réduire la charge sur la base de données.
Conclusion
Les Core Web Vitals sont devenus un élément central dans l'évaluation de la performance d'un site web, jouant un rôle crucial à la fois pour l'expérience utilisateur et le référencement SEO. Ces métriques, telles que la vitesse de chargement, l'interactivité et la stabilité visuelle, reflètent la manière dont les visiteurs perçoivent votre site. Les performances de chargement rapides et fiables améliorent l'engagement des utilisateurs, réduisent le taux de rebond et renforcent la confiance. De plus, elles sont devenues un facteur de classement important pour les moteurs de recherche, avec Google en tête.
Drupal, en tant que système de gestion de contenu puissant et flexible, met à disposition une gamme complète d'outils et de fonctionnalités pour aider à optimiser leurs Core Web Vitals. De la gestion des images à la réduction des requêtes HTTP et à l'optimisation de la mise en cache, Drupal offre une multitude d'options pour améliorer la performance de chargement des pages. En utilisant ces outils et en adoptant des bonnes pratiques, les sites web Drupal peuvent offrir une expérience utilisateur rapide, fluide et satisfaisante, tout en améliorant leur positionnement dans les résultats de recherche. Il est donc essentiel de prendre en compte les Core Web Vitals lors de la conception et de la maintenance d'un site web Drupal, afin de garantir sa compétitivité sur le web moderne.
Envie de discuter avec nous des performances de votre site ?